
Rendez vos pictogrammes inclusifs
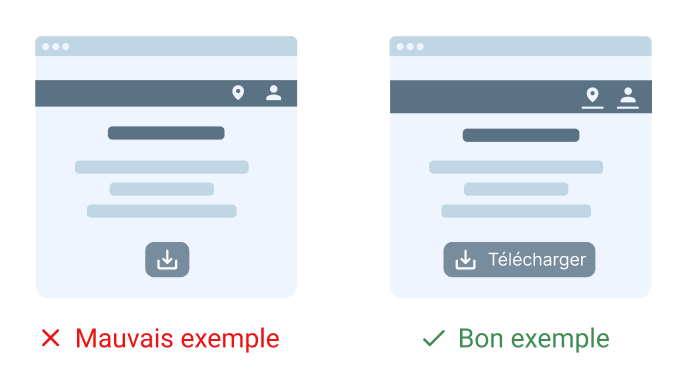
- Favorisez la présence d’un élément textuel associé aux pictogrammes
- Les pictogrammes ne doivent que rarement être présentés seuls.
- Gardez une constance au niveau des tailles
- Utilisez un seul pictogramme pour une même information.
Exemple

RESSOURCES

Design
Material symbols : des icônes inclusifs
Si les icônes sont un élément important d’un site web et d’une identité visuelle, il n’est pas nécessaire d’en inventer de nouveaux à chaque projet. De grandes entreprises tell…
Design
Iconify : accédez à toutes vos icônes favorites
Choisir quelle bibliothèque d’icônes utiliser pour son site internet peut être un vrai casse-tête. Pourtant, il n’est pas nécessaire d’en inventer de nouveaux : beaucoup de sets d&rs…